8 Best Debugging Options To Crush Your React's Bugs Like A Champ | by Eli Elad Elrom | Master React | Medium

reactjs - npm install react-router-dom.... isn't working and i am getting the following msg - Stack Overflow

Having an unusual react-router-dom issue - "Package path ./unstable-native-dependencies is not exported from package" : r/react
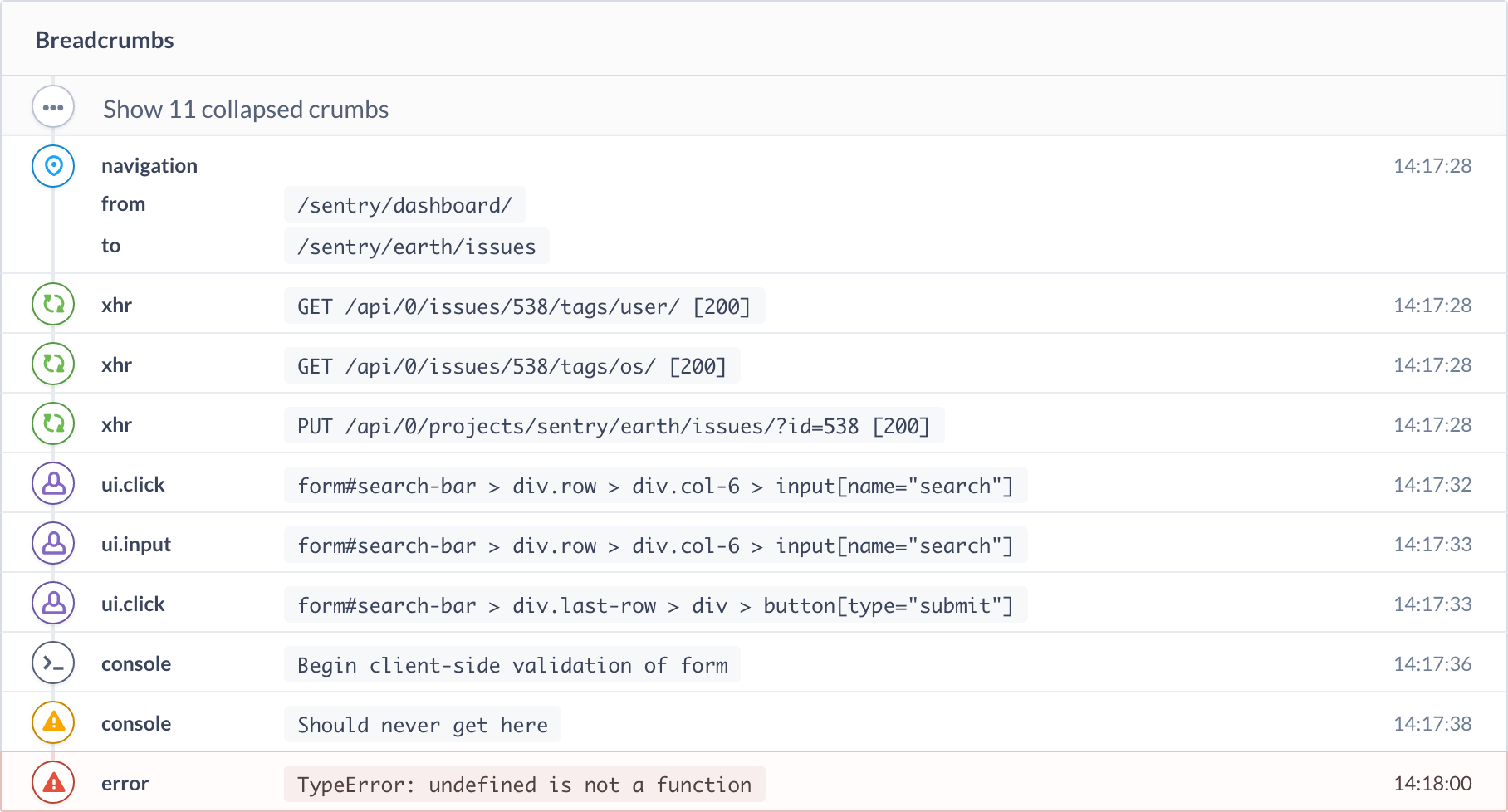
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/v6-Bug-No-routes-matched-warning-is-too-noisy-in-Remix-Run-React-Router.png)